JavaScript ES6 features you must to know

ES6 brings more features to the JavaScript language. Some new syntax allows you to write code in a more meaningful way, some features complete the functional programming toolbox, but some features are odd.
Before move to topic, Let’s get some brief introduction of JavaScript history😃
- 1995 => Brendan Eich creates the very first version of JavaScript in just 10 days. It was called Mocha
- 1995 => Mocha changes to LiveScript and then to JavaScript
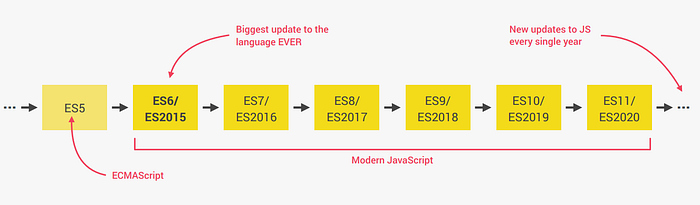
- 1997 => ECMAScript standard was established
- 1999 => ES3 comes out and IE5 is all the rage
- 2000–2005 => XMLHttpRequest, a.k.a. AJAX
- 2009 => ES5 comes out with
forEach,Object.keys,Object.create, and standard JSON - 2015 => ES6/ECMAScript2015 comes out
then, 👇

Ok, let’s dive into our topic 🚀
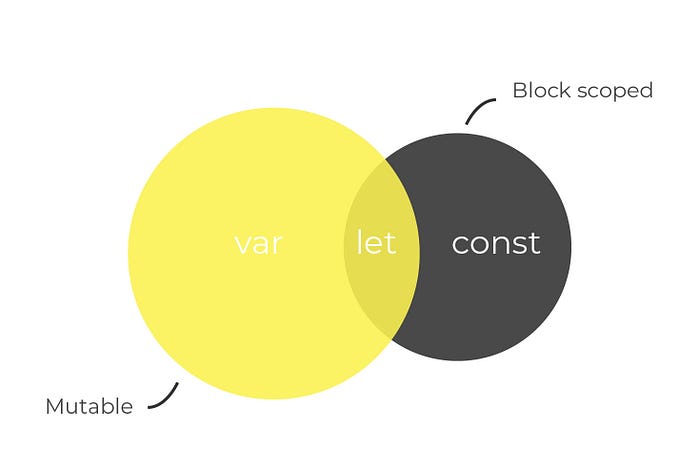
1. var, let and const

let declares initializes a variable in the current scope that can be either a module, a function or a block. The value of a variable that is not initialized. that’s mean undefined.
let x = 10;
{
let x = 12;
}
console.log(x); //10But the var declaration had no block scope 😶
let x = 10;
{
let x = 12;
}
console.log(x); //12const declares a variable that cannot be reassigned. It becomes a constant, but initialization of the const variable is mandatory.
2. Template literals
Template literals are string literals allow to embedded string expressions. You can use multi-line strings expressions & string interpolation features with them.
So in ES5 we should to break the string like this 👇
var fullName = 'My name is ' + firstName + ' ' + lastName + '.';But in ES6 we can use a syntax ${variable} inside of the back ticked string 😃
let fullName = `My name is ${firstName} ${lastName}.`;3. Destructuring assignment
The destructuring assignment syntax allows to unpack values from arrays, or properties from objects, into distinct variables.
let arr = [4, 7, 1];
let [x, y, z] = arr;console.log(x); //4
console.log(y); //7
console.log(z); //1
4. Default parameters
That allows named parameters to be initialized with default values unless value or undefined is passed.
const str = function(language, state = "fun"){
console.log(` ${language} is ${state} `);
}str("JavaScript"); // JavaScript is fun
5. Arrow function
Arrow Function is another amazing feature in ES6. It provides a more short syntax for writing function expressions by leaving the function and return keywords. That defined using a new syntax, the fat arrow (=>) notation.
// Function Expression
const sum = function(a, b) {
return a + b;
};
console.log(sum(5, 10)); // 15// Arrow function
const sum = (a, b) => a + b;
console.log(sum(5, 10)); // 15
If you come up with multiple parameters & code lines, use this structure 👇
( p1, p2 ) => {
statement 1;
statement 2;
};Less code does not necessarily mean more readable. 🤣
//with arrow function
const prop = age => name => name[age];
//with function keyword
function prop(age){
return function(name){
return name[age];
}
};